* rotate( )
- 사용자가 지정한 각도 매개변수에 따라 도형 회전시키기
- 이 함수는 angleMode( ) 함수의 영향을 받으며 ( ) 안에 RADIANS 또는 DEGREES를 입력하여 각도가 해석되는 방식을 지정할 수 있음
- 원점에 대한 상대적 위치를 중심으로 객체가 회전
- 양수 : 시계방향 회전
- rotate( ) 함수는 현재 변환 행렬에 회전 행렬을 곱하는 셈이다.
- 이 함수는 pusch( ) 와 pop( ) 함수를 통해 추가적으로 제어 가능하다.
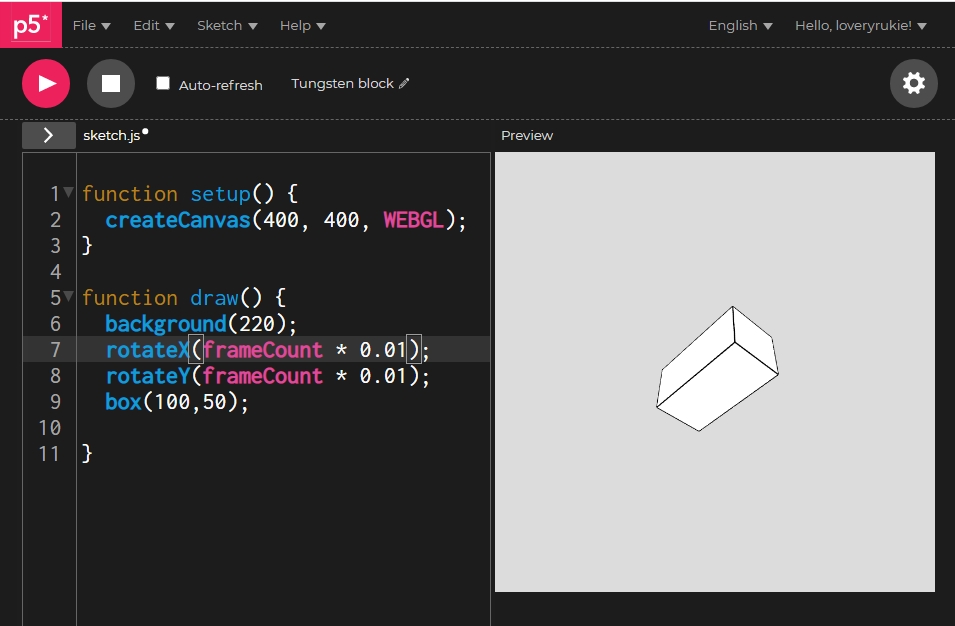
* rotateX( )
- 도형이 x축을 따라 회전
* rotateY( )
- 도형이 y축을 따라 회전
[문법]
1) rotate( angle, [axis] )
-
angle : angleMode의 매개변수인 RADIANS(원주호) 또는 DEGREES(도)의 설정 사항에 따른 회전각
-
axis : 회전축 (선택사항)
2) rotateX(angle)
-
andgle : x 축으로 회전하고자 하는 회전각
3) rotateY(angle)
-
angle : y축으로 회전하고자 하는 회전각

반응형
'★ 프로그래밍 > º P5.js' 카테고리의 다른 글
| p5.js 캔버스에 삼각형 그리기 triangle( ) (0) | 2020.12.01 |
|---|---|
| p5.js 캔버스에 3차원 상자 그리기 box( ) (0) | 2020.12.01 |
| p5.js 도형 선 두께 strokeWeight( ) 및 선 색 변경하기 stroke( ) (0) | 2020.11.29 |
| 무료 온라인 HTML 컬러코드 찾기 사이트 : 컬러코드 찾기 (0) | 2020.11.29 |
| p5.js 캔버스에 타원 그리기 ellipse( ) (0) | 2020.11.29 |


